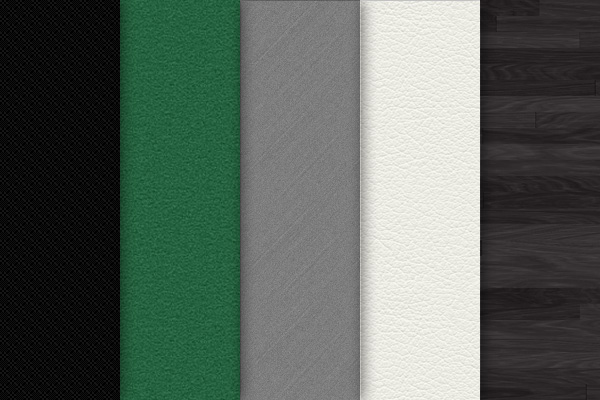
Textures connect us with visual design through our sense of touch. They add depth and character to flat shapes and forms. Textures such as wood, stone, paper, rust, leaves, fabric, water, concrete, metal, brick or glass are familiar elements that provoke varied responses and associations depending on how each is applied.
You can add textures to both bitmap and vector illustrations. The skill lies in applying texture so that it is subtle instead of distracting. Enhancing the concept instead of overpowering it.
The following tutorials contain several ideas about how to create and apply textures in different areas of graphic design:
The What, Why and How of Textures in Web Design, by Chris Brown
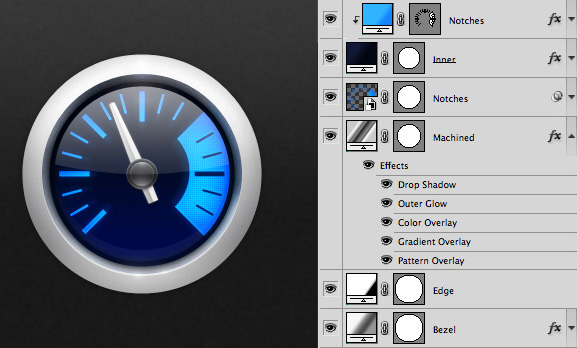
Mastering Photoshop: Noise, Textures, Gradients and Rounded Rectangles, by Marc Edwards
Creating Vibrant Hand-Drawn Texture in Photoshop, by Morgan Finley
Get to Grips with Texture Brushes, by Tom Garden
10 Tips For Better Photoshop Textures, by Leigh van der Byl
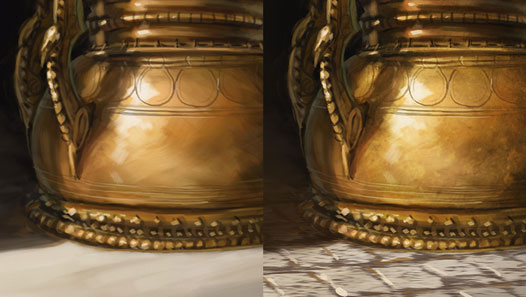
How to Hand Paint Convincing Metal Textures, by Racer445
Texturing with InDesign, by Paul Tysall
Man of Steel Symbol in Illustrator and Photoshop, by Abduzeedo
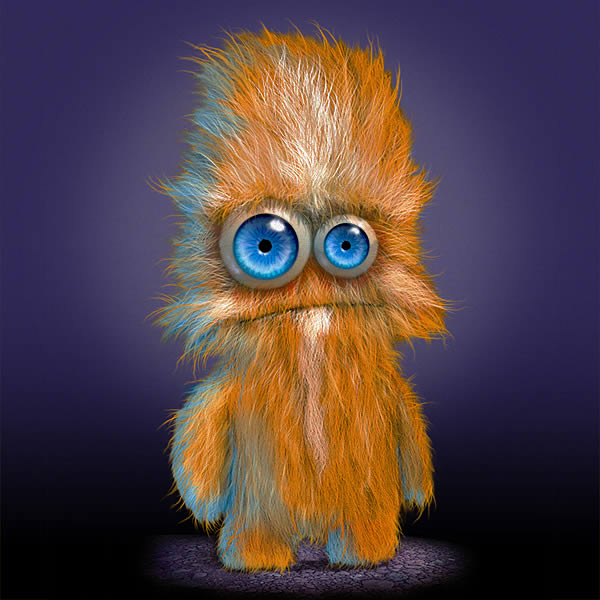
How to Paint a Furry Cartoon Character in Photoshop, by Nacho Riesco
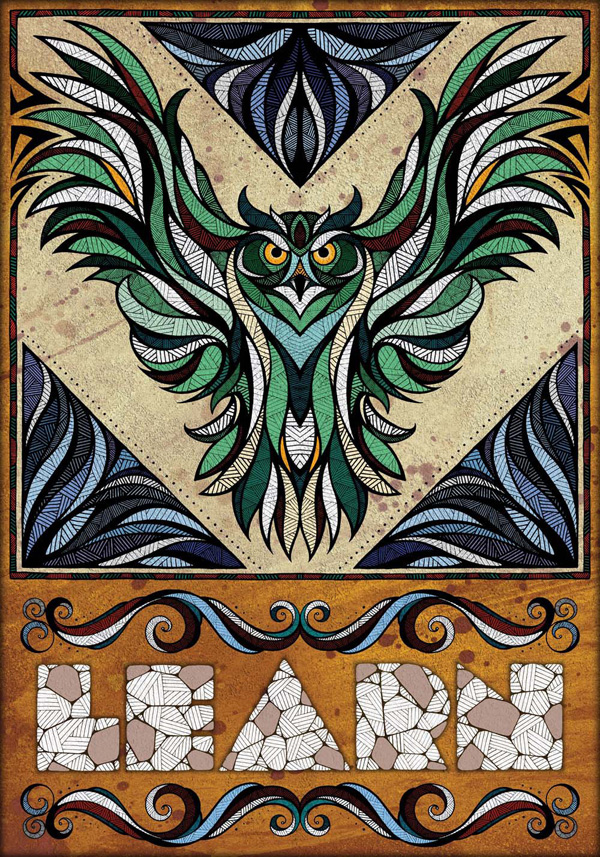
Use of Shadows and Textures to Create Beautiful Bird Artwork, by Andrew Lyon
Create a Surreal Photo Manipulation by Mixing Ice and Fire Textures
Beautiful Water Effect in Photoshop CC, by Abduzeedo
Add Texture to Retro-Styled Artworks, by Dwayne Bell
Add Textured Ornaments to Hand-Drawn Art, by Andreas Preis
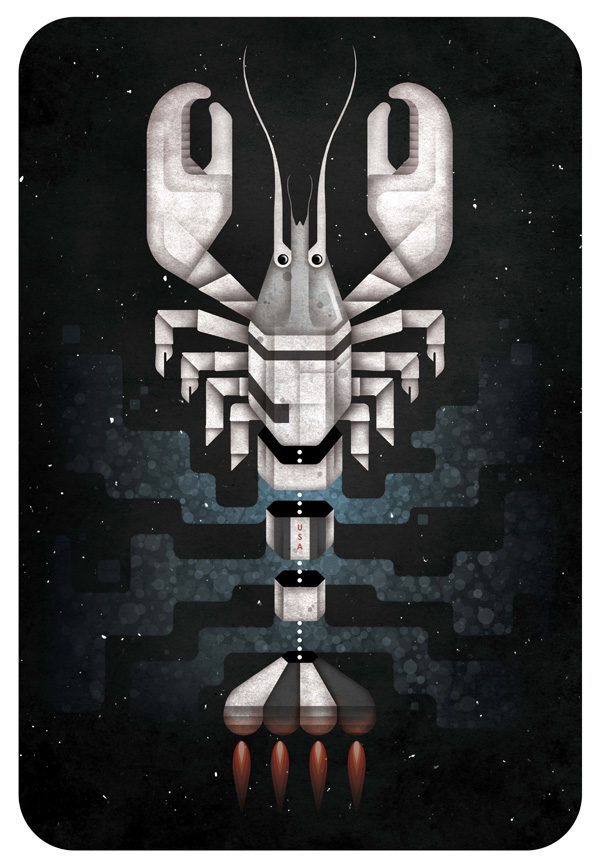
Use Texture to Add Depth to Your Illustrations, by James George
How to Apply Textures to Uneven Surfaces, by James Davies
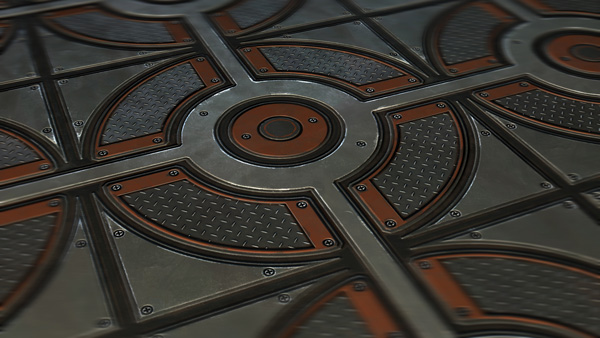
Use Photoshop CS6 to Create a Micro Machines Inspired Scene, by Stephen Petrany
Create Facial Photo Manipulation Surrounded by Electrified Orbs in Photoshop
How To Apply Textures To Your Photographs, by James Brandon
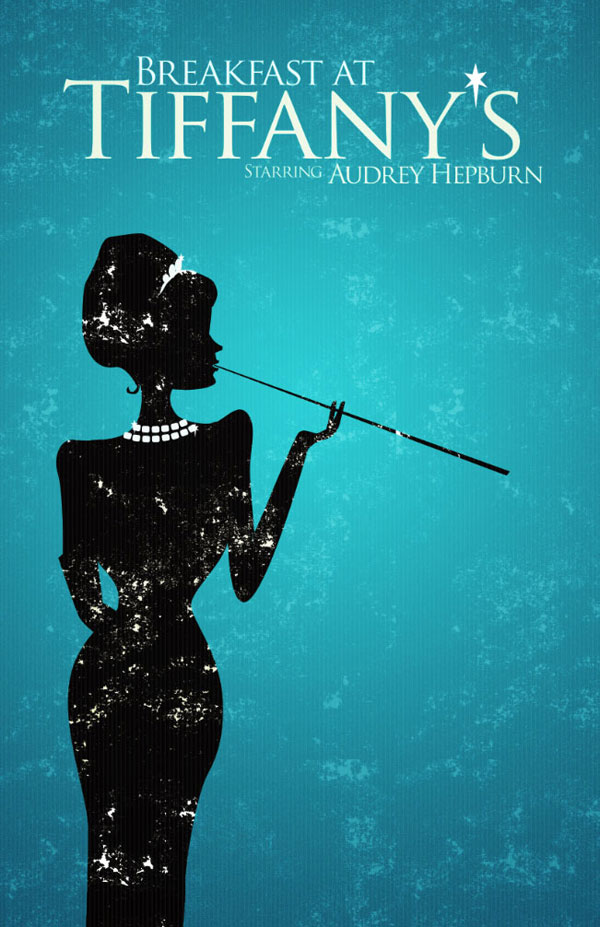
How to Make a Vintage-Inspired Movie Poster in Photoshop, by Ciara Panacchia
The Lost and Taken Poster: Case Study and Texturing Tutorial
How to Create a Cold Snowy Winter Scene in Photoshop, by Nathan Brown
Handmade Textures and Shading Effects, by Dominique Byron
Antique a Photo Using Textures in 3 Quick Steps, by Nathan Brown
How to Create an Awesome Splashing Sneaker in Photoshop, by Adrian Scheff
Create Abstract Photo Manipulation with Tree Bark Texture and Brush Elements
Creating an Embedded Concrete Effect, by Nathan Brown
Give Photos a Retro Distressed Look, by Tigz Rice
Creating a Vintage Typography Layout in Adobe Illustrator, by Nathan Brown
Texture Tricks with Vector Artwork in Adobe Illustrator, by Jeremy Bowman
Vintage Vector Textures, by Ben Steers
Add Textures to Vectors Using Smart Objects, by Amy Martino
Create a Vintage Art Deco Poster with Illustrator’s Grain Effect, by Cheryl Graham
Add Depth and Texture in Illustrator, by Jeffrey Bowman
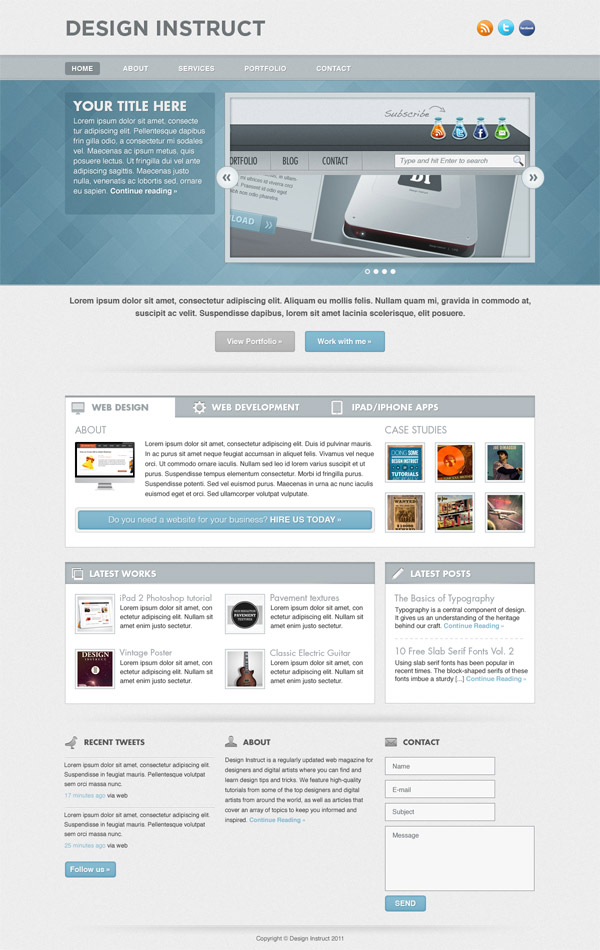
Create a Light Textured Web Design in Photoshop, by Ionut Ciursa
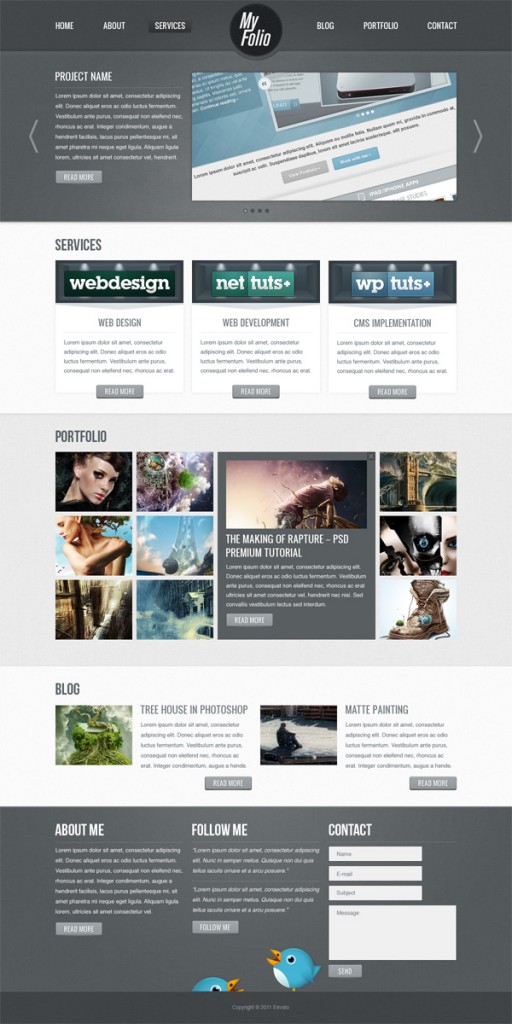
Create a Fabric Textured Web Layout Using Photoshop, by Constantin Potorac
Some textures start out as random marks or strokes. Layered objects are also made to simulate textures. Textures are also turned into brushes, applied to Smart Objects, or be made to behave as layer masks. You may use one texture, or several in an unexpected combination. You can even apply a texture to simulate a surface entirely different from the original.
Textures can be added to Web templates and elements, borders, headers, frames; photos, digital illustrations, collages, typographic treatments, print materials. Most graphic designers built their own collection of found textures from scans of real surfaces, hi-resolution photos or close-ups of nature objects. With your digital camera, you too can find a surprising range of unique textures even while on holiday. That macro shot of an ethnic tile mosaic might just be what you need for your next design project.