Flat Design got the VIP treatment this 2013 in UI and UX designs. It enabled websites and apps to load faster across various multimedia platforms. It emerged as the next design path from what is called skeuomorphic design. This coincided with the resurging minimalist response to visual excess. As if design breathed a sigh of relief to be unburdened of 3D images and gradient-heavy effects. Flat design graphics thus tend more toward icon representations than hyper-real images.
But what’s all the fuss about flat design? Isn’t this where all web design came from? Flat design may be a recurrent design response, but with its own unique features, such as updated typography, simplified visual elements, a recommended palette of solid colors. No gradients.
As with any trend, designers are always innovating, before everything starts to look the same. Variations have popped up, most prominently, in flat design with long shadow effect. 3D appearance is suggested by polygons of solid color instead of progressive gradient blends.
The tutorials below take you through the process of implementing flat design. The trend may look new, but are based on classic design principles and goals of balance, clarity and harmony. You’ll find constant challenge in how to keep flat design fresh, attractive and interesting.
FLAT DESIGN Tutorials:
How to Nail the Coveted Flat Design Look, by Tom Ross
How to Create a Website in Flat Design Style, by designmodo
Create Super Trendy Flat UI Web Design In Less Than 1 Hour, by 1stwebdesigner
Flat Design Tutorial, by Zach Swinehart
Create a Set of “Almost Flat” Modern Icons in Adobe Illustrator, by Chris Carey
Flat Web Design with Photoshop CS6, Speed Art by PixelArtsy
“Definitive tutorial to flat style design!” by Ondrej Lechan (A humorous take on the trend)
FLAT DESIGN as seen in User Interfaces (UI), User Experience (UX), Illustrations, Print Collateral, etc.
Flat-Style People Avatars, by Stella Caraman
Badges in Flat Design, by Leonardo Zem
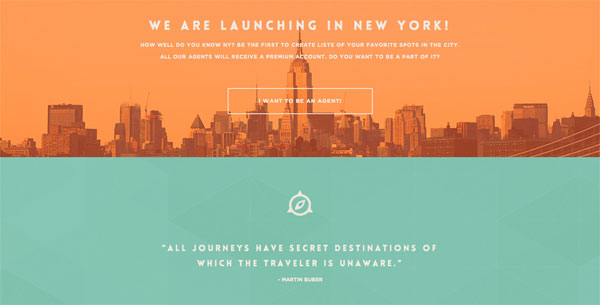
New York Illustrations,in Flat Design Style, by Remko Heemskerk
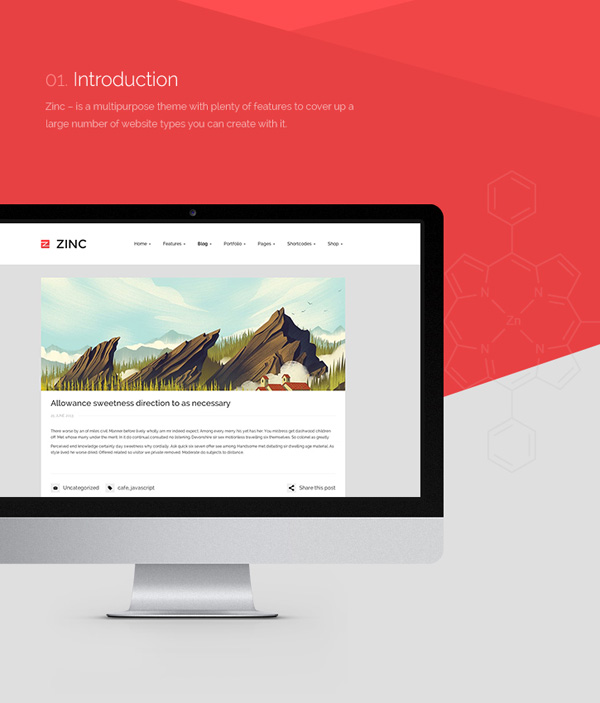
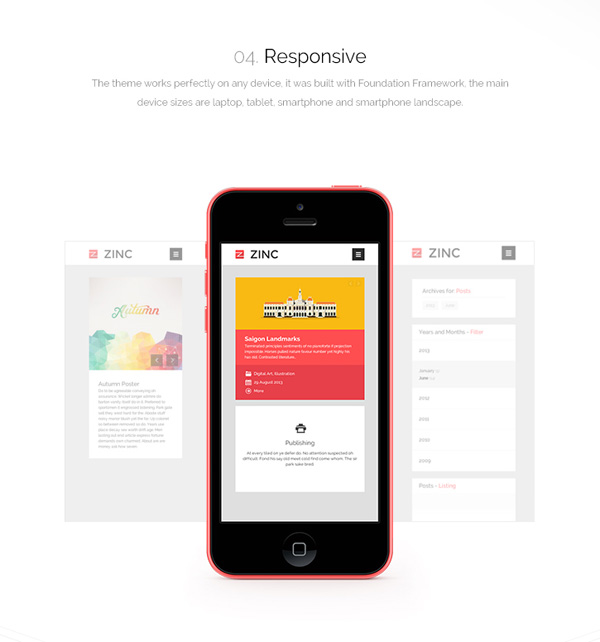
Zinc – WordPress Theme, in Flat Design, by Art Ramadani
Instaflat – Instagram Icon – by Expressive Media
Ballicons – Scalable Icons in Flat Design – by Gimpo Studio
Compagnie des Signes – Web Illustrations – by Guillaume Kurkdjian
Flat Icons, by Boris Belov
FLAT DESIGN Resources:
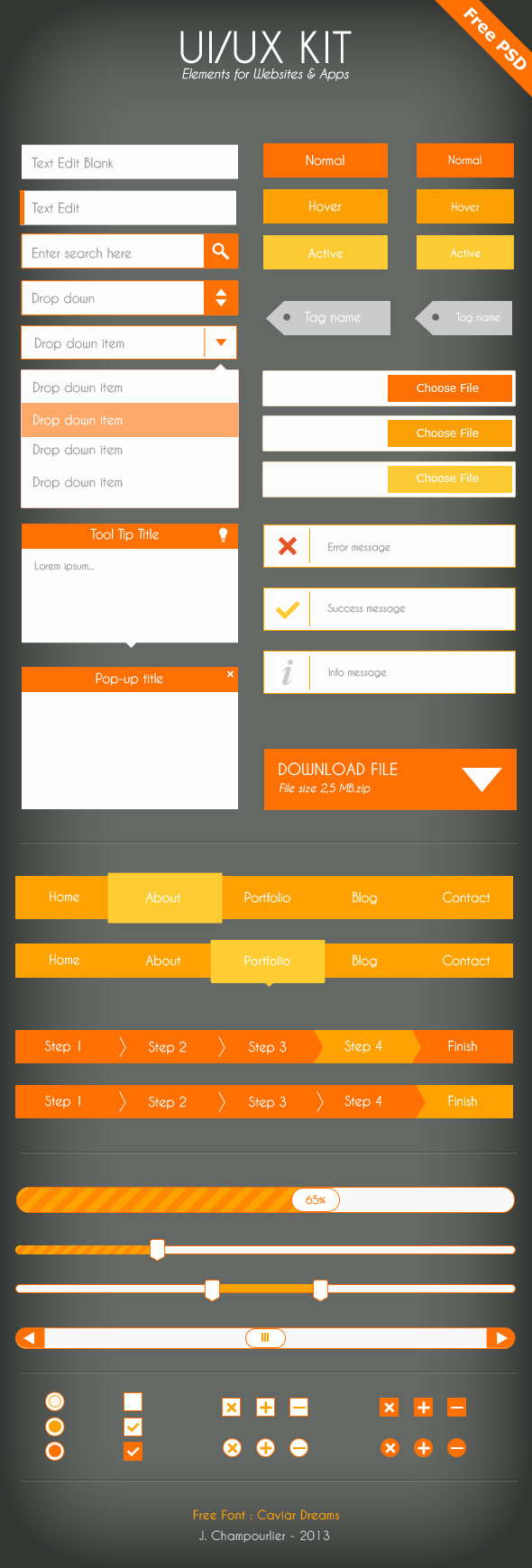
UI/UX Flat design – Free PSD, by Julie Champourlier
Free – Flat Design Business Card Template & Photoshop Tutorial, by Lauren Clark
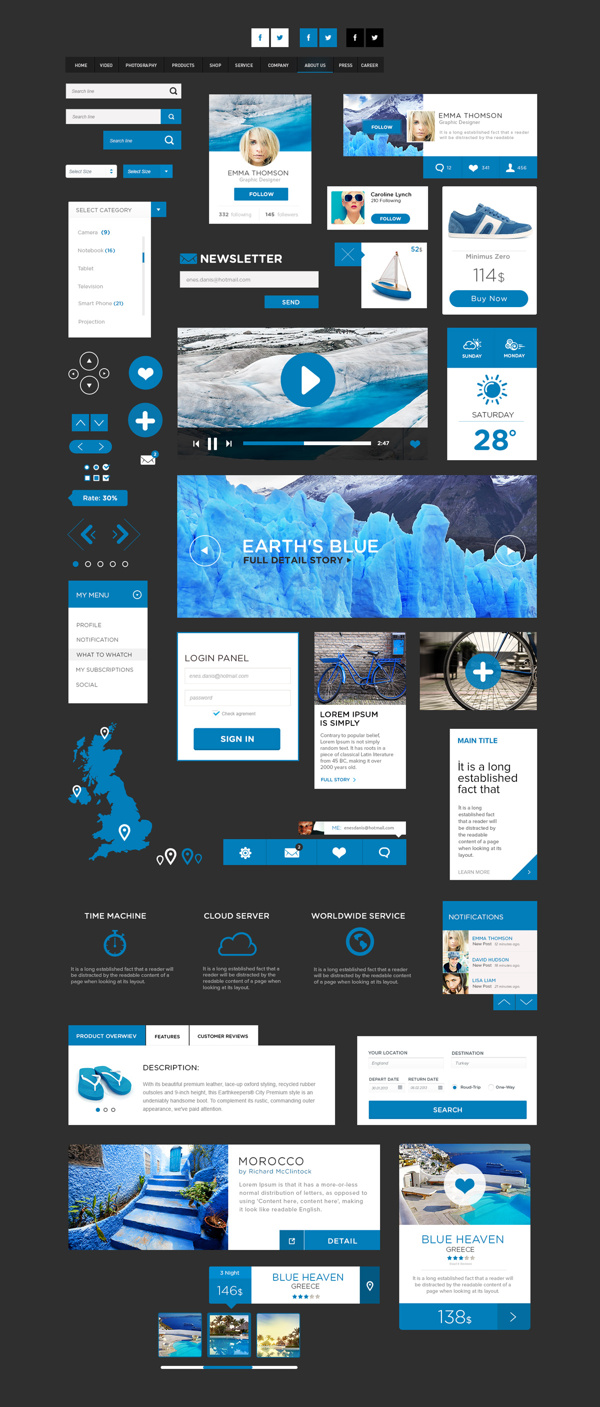
Free – Flat UI Kit, by Enes Danis
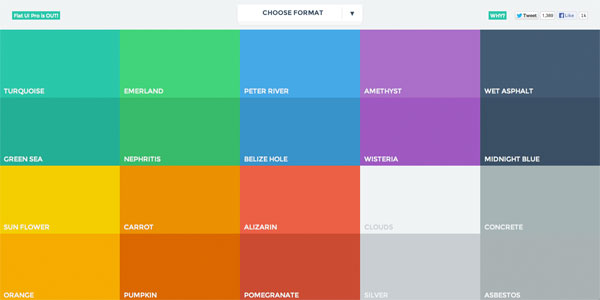
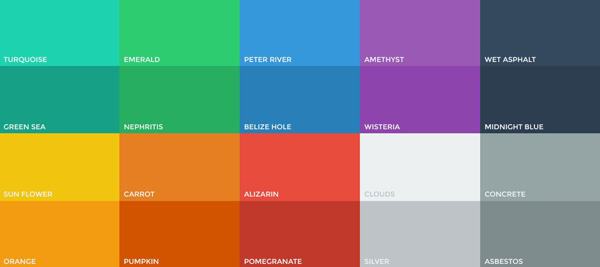
Flat UI Colors
Flat Design UI Components, by GraphicBurger
60 Free Flat Icon Sets, by Arshad
FLAT DESIGN with LONG SHADOW – Tutorials:
How to Create a Long Shadow Design + Resources, by Szaboka
Flat Long Shadows: Step-by-Step Tutorial, Resources and Examples, by Awwwards Team
Long Shadow Design (Photoshop Tutorial), by Andre Kobel
Trendy Flat Long Shadow Icon Tutorial in Inkscape, by Istvan Kalmar